분류 전체보기
테터툴즈에서 내 도메인을 리퍼러에 나오지 않게 하기
제가 사용중인 도메인을 /blog로 리다이렉트 시켜 사용하고 있습니다. 이렇게 하다보니 리퍼러로 내 도메인이 등록이 되더군요. 내 도메인을 없엘 방법을 찾다가 ViewRefererURL라는 이벤트를 이용해 플러그인을 제작하려고 했는데 ViewRefererURL이벤트 만으로는 목록에서 아예 없에질 못하더군요. 어쩔 수 없이 테터소스를 수정했습니다. root/trunk/blog/owner/statistics/referer/index.php 의 파일에서 534라인 foreach(getRefererStatistics($owner) as $record){ $i++; 562라인 foreach(getRefererLogs() as $record){ $i++; 이 부분에 foreach문 아래 $i++;위에 if( str..

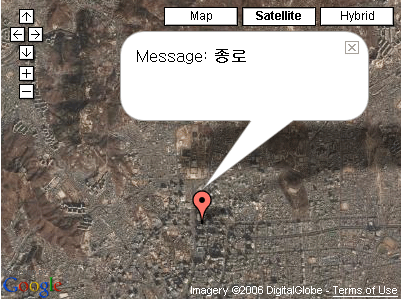
5. 맵에 마크 하기 & 이벤트 처리
이번엔 종로에 마크를 하나 하고 ( 핀셋 모양의 아이콘을 찍는 효과이다) 그 마크가 클릭되면 간단한 메시지를 출력해 보자. 이벤트 처리를 위해 함수를 하나 추가 하자. [CODE type="javascript"] function createMarker(point, msg) { var marker = new GMarker(point); GEvent.addListener(marker, "click", function() { marker.openInfoWindowHtml("Message: " + msg + ""); }); return marker; } [/CODE] 일단 GMaker를 하나 만들고, 만든 GMaker객체에 이벤트 리스너를 하나 등록한다. 이벤트는 click이벤트이고, 실행할 함수역시 파라미터에..

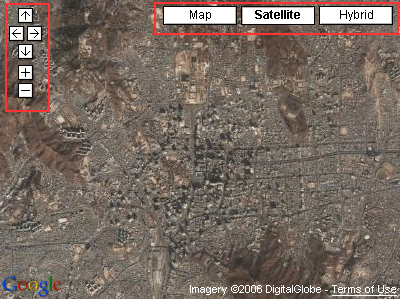
4. 콘트롤을 올려보자.
이전 결과를 보면 너무 단조 롭다. 구글맵에서 보면 축소 확대도 가능하고, 맵 모드를 바꿀수도 있다. 이런 콘트롤 역시 각각 객체로 제공을 한다. 앞 예제의 displayMap함수 마지막에 아래의 코드를 넣어 보자. [CODE type=javascript] map.addControl(new GSmallMapControl()); map.addControl(new GMapTypeControl()); [/HTML][/CODE] GMap2의 addControl이라는 메소드를 이용해 pan에 올릴 콘트롤 변수를 파라미터로 넘겨주면 된다. 예제에서는 구글맵에서 제공하는 콘트롤인 MapType, SmallMap두가지 콘트롤을 올렸다. 전체 소스는 아래와 같다. [CODE type=javascript] [/HTML][..
3. 간단한 구글 맵을 예제
구글은 자바스크립트와 html을 이용해 사용할 수 있다. html문서를 새로 하나 만들어 보자. 구글맵을 사용하기 위해서는 아래 코드를 반드시 넣어 줘야 한다. [CODE type=javascript] [/HTML][/CODE] 이렇게 해줘야만, 구글맵에서 제공하는 객체들을 사용할 수가 있다.(너무 당연한가^^ㅋ) 그리고, html body안에 맵을 뿌려줄 영역을 만들어 줘야 한다. [CODE type=javascript] [/HTML][/CODE] gmap라는 div안에 현재는 아무런 내용이 없지만, 자바스크립트로 구글맵 API를 사용하면 동적으로 div안의 영역에 맵이 생성된다. 이제 실제 구글맵 API를 사용하는 자바스크립트 함수를 하나 만들자 [CODE type=javascript] [/HTML]..
2. 인증키를 받자.
다른 웹메소드를 사용해 보면 알겠지만, 구글 맵 역시 사용자 키를 받아 등록을 해야한다. 아직 등록을 하지 않았다면, http://www.google.com/apis/maps/signup.html 이곳 에서 등록을 하면 된다. 간단한 등록 절차를 거치면 영숫자가 조합된 키를 받게되는데 구글맵API를 이용하기 위해서는 반드시 필요하다. 혹시 자신이 등록한 키를 잃어 버렸다해도 등록한 계정으로 로그인을 하면 자신의 키를 확인 할 수 있다.
1. 구글 맵 API란?
Google 에서 하는 여러 서비스 중에서 Google Map이란 서비스가 있다. 전세계 위성 사진을 볼 수 있는 서비스로서 Google의 다른 서비스와 마찬가지로, API를 제공하여 개발자가 커스터마이징 하여 활용할 수 있는 방법을 마련해 놓았다. 현재는 2.x대 버전까지 발표한 상태로 여기서 DHTML을 이용한 간단한 활용법을 알아보자. 우리나라의 경우 서울 중심지등 일부 지역만 세부적인 위성 사진을 제공 하는 아쉬운 점이 있지만, 점점 제공하는 지역이 확대 되고 있으니, 기다려 보면 내가 살고 있는 곳의 자세한 위성 사진을 볼 수 있을 지도 모르겠다. 일단은, 재미삼아 한번 사용해 보자. ^^* 구글맵 API는 자바스크립트를 사용해 개발을 한다. 구글의 실력 좋은 개발자 들이 OOP로 구현을 너무 ..