이전 결과를 보면 너무 단조 롭다.
구글맵에서 보면 축소 확대도 가능하고,
맵 모드를 바꿀수도 있다.
이런 콘트롤 역시 각각 객체로 제공을 한다.
앞 예제의 displayMap함수 마지막에
아래의 코드를 넣어 보자.
[CODE type=javascript]
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
[/HTML][/CODE]
GMap2의 addControl이라는 메소드를 이용해 pan에 올릴 콘트롤 변수를 파라미터로 넘겨주면 된다.
예제에서는 구글맵에서 제공하는 콘트롤인 MapType, SmallMap두가지 콘트롤을 올렸다.
전체 소스는 아래와 같다.
[CODE type=javascript]
<HTML>
<HEAD>
<script src="http://maps.google.com/maps?file=api&v=2&key=구글맵에서받은자신의키를넣는다" type="text/javascript">
</script>
<SCRIPT LANGUAGE="JavaScript">
<!--
function displayGMap()
{
var divGMap = document.getElementById('gmap');
var map = new GMap2(divGMap);
map.setCenter( new GLatLng(37.570229,126.978178), 13);
map.setMapType(G_SATELLITE_MAP);
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
}
//-->
</SCRIPT>
</HEAD>
<BODY onload="displayGMap();">
<div id="gmap" style="width:400px; height:300px;"></div>
</BODY>
</HTML>
[/HTML][/CODE]
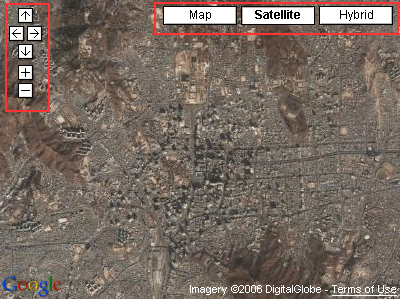
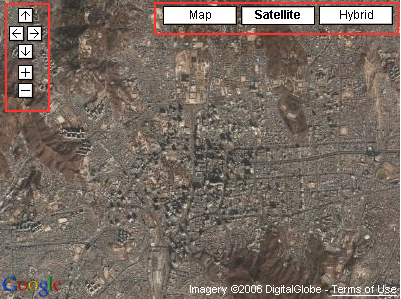
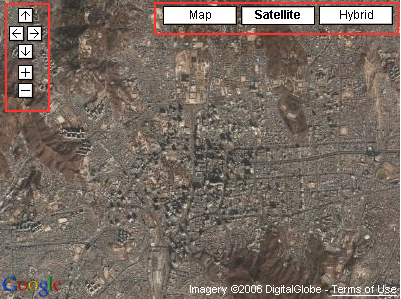
결과를 보면 이동/축소확대, 모드 변경이 가능하게 두개의 콘트롤이 올라가 있는 것을 확인 할 수 있다.
아직 우리나라의 경우 위성사진만을 제공하기 때문에 MapType콘트롤은 의미가 없어 보인다.

구글맵에서 보면 축소 확대도 가능하고,
맵 모드를 바꿀수도 있다.
이런 콘트롤 역시 각각 객체로 제공을 한다.
앞 예제의 displayMap함수 마지막에
아래의 코드를 넣어 보자.
[CODE type=javascript]
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
[/HTML][/CODE]
GMap2의 addControl이라는 메소드를 이용해 pan에 올릴 콘트롤 변수를 파라미터로 넘겨주면 된다.
예제에서는 구글맵에서 제공하는 콘트롤인 MapType, SmallMap두가지 콘트롤을 올렸다.
전체 소스는 아래와 같다.
[CODE type=javascript]
<HTML>
<HEAD>
<script src="http://maps.google.com/maps?file=api&v=2&key=구글맵에서받은자신의키를넣는다" type="text/javascript">
</script>
<SCRIPT LANGUAGE="JavaScript">
<!--
function displayGMap()
{
var divGMap = document.getElementById('gmap');
var map = new GMap2(divGMap);
map.setCenter( new GLatLng(37.570229,126.978178), 13);
map.setMapType(G_SATELLITE_MAP);
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
}
//-->
</SCRIPT>
</HEAD>
<BODY onload="displayGMap();">
<div id="gmap" style="width:400px; height:300px;"></div>
</BODY>
</HTML>
[/HTML][/CODE]
결과를 보면 이동/축소확대, 모드 변경이 가능하게 두개의 콘트롤이 올라가 있는 것을 확인 할 수 있다.
아직 우리나라의 경우 위성사진만을 제공하기 때문에 MapType콘트롤은 의미가 없어 보인다.

반응형
'Dev > Google Map' 카테고리의 다른 글
| 6. 구글맵 API를 이용한 간단한 예제 (0) | 2006.05.23 |
|---|---|
| 5. 맵에 마크 하기 & 이벤트 처리 (0) | 2006.05.22 |
| 3. 간단한 구글 맵을 예제 (0) | 2006.05.22 |
| 2. 인증키를 받자. (0) | 2006.05.22 |
| 1. 구글 맵 API란? (1) | 2006.05.22 |