이번엔 종로에 마크를 하나 하고 ( 핀셋 모양의 아이콘을 찍는 효과이다)
그 마크가 클릭되면 간단한 메시지를 출력해 보자.
이벤트 처리를 위해 함수를 하나 추가 하자.
[CODE type="javascript"]
function createMarker(point, msg) {
var marker = new GMarker(point);
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml("Message: <b>" + msg + "</b>");
});
return marker;
}
[/CODE]
일단 GMaker를 하나 만들고, 만든 GMaker객체에 이벤트 리스너를 하나 등록한다.
이벤트는 click이벤트이고, 실행할 함수역시 파라미터에 직접 넣었다.
이렇게 파라미터에 직접 넣은 것은 가독성을 떨어트리는 방법이라 필자가 좋아하는 방법은 아니지만, 구글맵API 문서에 예제를 활용하다 보니 그렇게 되었다..^^;
클릭 이벤트가 발생하면 마크에 InfoWindow라는 것을 열어 보여준다.
이 InfoWindow는 일반 pan에도 올릴 수가 있다. 하지만, 활용도 측면에서는 마커위에 올리는 방법이 더 좋다가 판단해서 여기서 그 방법은 설명하지 않겠다.
자세한 내용은 구글API 문서를 찾아 보기 바란다.
마크 표시를 위해 앞에서 작성한 예제의 displayGMap함수 마지막에 아래의 코드를 추가하자.
[CODE type="javascript"]
map.clearOverlays();
var point = map.getCenter();
map.addOverlay(createMarker(point, "종로"));
[/CODE]
일단 기존의 Overlay들을 모두 삭제하고,
현재 맵의 중앙 좌표를 구하고,
그 중앙 좌표에 마크를 표시한다.
전체 소스는 아래와 같다.
[CODE type="javascript"]
<HTML>
<HEAD>
<script src="http://maps.google.com/maps?file=구글맵에서받은자신의키를넣는다" type="text/javascript">
</script>
<SCRIPT LANGUAGE="JavaScript">
<!--
function createMarker(point, msg) {
var marker = new GMarker(point);
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml("Message: <b>" + msg + "</b>");
});
return marker;
}
function displayGMap()
{
var divGMap = document.getElementById('gmap');
var map = new GMap2(divGMap);
map.setCenter( new GLatLng(37.570229,126.978178), 13);
map.setMapType(G_SATELLITE_MAP);
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
map.clearOverlays();
var point = map.getCenter();
map.addOverlay(createMarker(point, "종로"));
}
//-->
</SCRIPT>
</HEAD>
<BODY onload="displayGMap();">
<div id="gmap" style="width:400px; height:300px;"></div>
</BODY>
</HTML>
[/CODE]
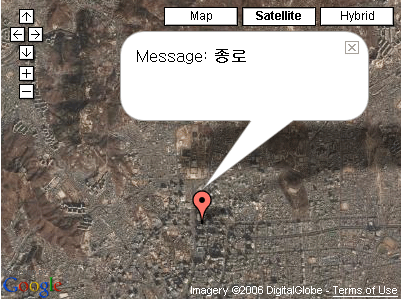
결과를 보면 처음엔 핀셋 모양의 아이콘이 pan중앙에 있고,
클릭하면 간단한 메시지 창이 표시되는 것을 볼 수 있다.
구글맵의 경우 케릭터셋이 UTF-8로 되어 있다.
테스트 예제를 작성하면서 EUC-KR로 작성을 했는데,
다행이 한글메시지도 정상적으로 출력이 되었다.
이렇게 원하는 기능은 모두 알아보았다.
다음엔 이제까지의 기능을 활용해 간단한 예제를 해보고 마무리 짇겠다.반응형
'Dev > Google Map' 카테고리의 다른 글
| 6. 구글맵 API를 이용한 간단한 예제 (0) | 2006.05.23 |
|---|---|
| 4. 콘트롤을 올려보자. (0) | 2006.05.22 |
| 3. 간단한 구글 맵을 예제 (0) | 2006.05.22 |
| 2. 인증키를 받자. (0) | 2006.05.22 |
| 1. 구글 맵 API란? (1) | 2006.05.22 |