Dev
테터툴즈 로그인
갑자기 테터툴즈 로그인이 안되더군요. 나중에 알고보니 tt_Sessions테이블이 깨져서 로그인이 되지 않았던 것이였습니다. repair table tt_Sessions sql 콘솔에서 이렇게 치면 된다는데... 제가 받고 있는 웹호스팅은 텔넷이나, ssh를 지원해 주지 않습니다. (무료 호스팅의 비애) 결국 tt_sessions테이블을 drop 시키고, setup.php안의 내용에 있는.. CREATE TABLE tt_Sessions ( id varchar(32) NOT NULL default '', address varchar(15) NOT NULL default '', userid int(11) default NULL, preexistence int(11) default NULL, data text..

6. 구글맵 API를 이용한 간단한 예제
이제까지 정리한 구글맵 API와 마우스 위치 얻는 방법을 이용해 간단한 예제를 하나 만들어 보자 예제의 전체 소스는 아래와 같다. =-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= [CODE type=javascript] 집 : 의정부 직장 : 윈컴 파견 : 필링크 [/CODE] =-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= 이제까지의 내용을 기본으로 한 소스이기 때문에 내용이 어렵지 않을 것이다. 소스에 대한 별도의 설명을 하지 않겠다. 실행 결과는 아래와 같다. 최초 화면은 아래와 같다. MAP이라는 이미지 위에 마우스를 올려 놓은 결..
자스크립트로 마우스 위치 얻기(IE, FF)
자바스크립트를 사용해 마우스 좌표를 얻고자 한다. 마우스 좌표를 얻기 위해서는 이벤트 객체를 이용해야 하는데, Internet Explorer(이하 IE)와 Firefox(이하 FF)가 이벤트 객체를 이용하는 방법이 서로 틀리다. IE의 경우를 먼저 살펴 보자. Mouse Pointer Over 이것이 IE에서 마우스 위치를 얻는 전체 소스 이다. 먼저, 움직임을 감지할 영역 captureObj를 잡는다. 이 영역에 마우스가 올라가면 captureObj의 setCapture() 메소드를 이용해 마우스 위치 추적을 시작한다. 이 영역에서 마우스가 빠져나가면 releaseCapture() 메소드를 이용해 마우스 위치 추적을 종료 한다. 마우스의 좌표는 event객체의 x, y를 이용해 얻을 수 있다. FF의..
테터툴즈에서 내 도메인을 리퍼러에 나오지 않게 하기
제가 사용중인 도메인을 /blog로 리다이렉트 시켜 사용하고 있습니다. 이렇게 하다보니 리퍼러로 내 도메인이 등록이 되더군요. 내 도메인을 없엘 방법을 찾다가 ViewRefererURL라는 이벤트를 이용해 플러그인을 제작하려고 했는데 ViewRefererURL이벤트 만으로는 목록에서 아예 없에질 못하더군요. 어쩔 수 없이 테터소스를 수정했습니다. root/trunk/blog/owner/statistics/referer/index.php 의 파일에서 534라인 foreach(getRefererStatistics($owner) as $record){ $i++; 562라인 foreach(getRefererLogs() as $record){ $i++; 이 부분에 foreach문 아래 $i++;위에 if( str..

5. 맵에 마크 하기 & 이벤트 처리
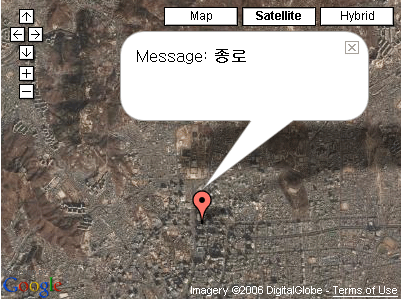
이번엔 종로에 마크를 하나 하고 ( 핀셋 모양의 아이콘을 찍는 효과이다) 그 마크가 클릭되면 간단한 메시지를 출력해 보자. 이벤트 처리를 위해 함수를 하나 추가 하자. [CODE type="javascript"] function createMarker(point, msg) { var marker = new GMarker(point); GEvent.addListener(marker, "click", function() { marker.openInfoWindowHtml("Message: " + msg + ""); }); return marker; } [/CODE] 일단 GMaker를 하나 만들고, 만든 GMaker객체에 이벤트 리스너를 하나 등록한다. 이벤트는 click이벤트이고, 실행할 함수역시 파라미터에..