Dev/Web
websocket과 ssl 사용을 위한 nginx 설정
개인프로젝트로 간단한 멀티 테트리스를 만들고 있는데, https + websocket 조합이다 보니 서버 설정이 필요했습니다. 구글링을 통해 해결했고, 방법을 공유 합니다. html html 파일에 메타 테그를 추가합니다. javascript javascript에서 websocket을 연동을 위한 URI를 지정합니다. ( mydomain은 서비스할 도메인명을 넣어줍니다 ) ws = new WebSocket("ws://mydomain/ws"); https nginx 에 ssl 설정을 추가합니다. mydomain/ws로 연결요청이 들어오면, 8090 포트의 /ws 로 포워딩합니다. server { server_name mydomain; listen 443 ssl; location /ws { proxy_pas..

Nginx geoip 연동
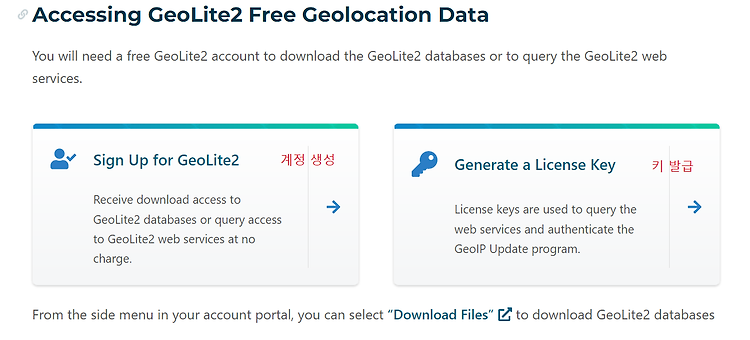
Lightsail 셋팅을 하고 나니, 해킹 시도로 의심되는 해외에서 접속이 많았습니다. geoip를 사용해서 해외 접속을 막아 보겠습니다. 차단 방법 maxmind 에 가입하고 License key를 발급 https://dev.maxmind.com/geoip/geolite2-free-geolocation-data?lang=en 중간 배너를 클릭해서 계정을 만들고, License key를 발급 받습니다. geoipupdate 설치 geoip 연동을 위해 geoipupdate를 설치합니다. apt-get install build-essential apt-get install libpcre3 libpcre3-dev zlib1g zlib1g-dev libssl-dev add-apt-repository ppa:m..
Nginx SSL 설정
개인 프로젝트 공간을 Lightsail로 옮기면서 Apache에서 Nginx로 변경했습니다. 옮기고 나니 저사양에서는 Nginx가 훨씬 좋았습니다. 설정도 간단하고, 성능도 좋아졌네요. Nginx에서 SSL 설정 방법을 설명합니다. 개인 환경 static html 페이지 몇 개가 노출 되야 합니다. node.js로 8080 포트로 서비스가 올라갑니다. grafana가 3000 포트로 올라갑니다. SSL 기본 설정 server_name에 도메인을 넣고, static html 노출을 위해 web root 경로를 지정합니다. 키 파일을 지정하고, favicon 관련 불필요한 설정 off 했습니다. server { server_name mydomain.com; listen 443 ssl; location / {..
Code Finder
Code Finder 개요 C/C++ 해더 파일에 enum 또는 define 되어 있는 상수명을 파싱해서 검색해줍니다. ReactJS를 스터디 하기 위해 시작했습니다. C/C++ 해더 파서는 https://github.com/lmk/c_define_parser 를 사용 했습니다. 원본 소스: https://github.com/lmk/code_finder 설치 git clone https://github.com/lmk/code_finder.git cd code_finder npm install npm run build실행 npm run start 웹브라우져를 연다. http://localhost:3000/ 내 해더 파일을 사용하는 방법 /build/config.json 파일을 수정합니다. { "list":..
FAQ html 템플릿
개요FAQ를 워드나 엑셀이 아니고, html로 만들고자 합니다. 문서를 보기 위해서는 인터넷이 되어야 한다는 단점은 있지만, 추가 프로그램(워드, 엑셀)의 설치가 필요없고 웹브라우져만 있으면 볼수 있다는 장점이 있습니다. 그리고 반응형 웹페이지로 만들면 워드나 엑셀에서는 구현하기 어려운 효과들도 넣을 수 있습니다. 필수 조건카테고리 구분이 되어야 한다.FAQ 본문은 추가/수정을 쉽게 하기 위해 json 구조로 관리되어야 한다.답변 데이터는 markdown 문법을 지원해야 한다.html 파일 하나로 내용을 볼 수 있어야 한다.(jquery, Bootstrap등은 CDN사용) 사용한 LibraryFAQ 탬플릿 중에 깔끔하다고 판단되는 Bootstrap FAQ를 사용했습니다.markdown 파서는 gfm 지원..

카카오톡 그룹 채팅방 통계
개요 카카오톡의 기능 중에 "대화내용 이메일로 보내기"라는 기능이 있습니다. 이 기능을 사용하면, 대화 내용이 포함된 Text파일이 생성되는데, 이 Text 파일을 사용해서 누가 몇건의 챗팅을 보냈는지 통계를 내는 Web 페이지를 만들어봤습니다. HTML과 Javascript로만 구현되어 있어서, 웹서버 없이 Local에서도 실행이 가능 합니다. 기능 웹 브라우져를 열어 아래 URL로 이동 합니다. http://host.newtype.pe.kr/KakaoTalkCounter/?sorts[count]=-1 페이지를 열면 아래와 같이 나옵니다. 버튼을 클릭해 Text 파일을 선택합니다. Table 형태로 누가 몇건의 챗팅을 했는지 보여줍니다. Pie Chart 로도 내용을 보여줍니다. 구현방법 Text 파일..