JavaScript
Code Finder
Code Finder 개요 C/C++ 해더 파일에 enum 또는 define 되어 있는 상수명을 파싱해서 검색해줍니다. ReactJS를 스터디 하기 위해 시작했습니다. C/C++ 해더 파서는 https://github.com/lmk/c_define_parser 를 사용 했습니다. 원본 소스: https://github.com/lmk/code_finder 설치 git clone https://github.com/lmk/code_finder.git cd code_finder npm install npm run build실행 npm run start 웹브라우져를 연다. http://localhost:3000/ 내 해더 파일을 사용하는 방법 /build/config.json 파일을 수정합니다. { "list":..
FAQ html 템플릿
개요FAQ를 워드나 엑셀이 아니고, html로 만들고자 합니다. 문서를 보기 위해서는 인터넷이 되어야 한다는 단점은 있지만, 추가 프로그램(워드, 엑셀)의 설치가 필요없고 웹브라우져만 있으면 볼수 있다는 장점이 있습니다. 그리고 반응형 웹페이지로 만들면 워드나 엑셀에서는 구현하기 어려운 효과들도 넣을 수 있습니다. 필수 조건카테고리 구분이 되어야 한다.FAQ 본문은 추가/수정을 쉽게 하기 위해 json 구조로 관리되어야 한다.답변 데이터는 markdown 문법을 지원해야 한다.html 파일 하나로 내용을 볼 수 있어야 한다.(jquery, Bootstrap등은 CDN사용) 사용한 LibraryFAQ 탬플릿 중에 깔끔하다고 판단되는 Bootstrap FAQ를 사용했습니다.markdown 파서는 gfm 지원..

카카오톡 그룹 채팅방 통계
개요 카카오톡의 기능 중에 "대화내용 이메일로 보내기"라는 기능이 있습니다. 이 기능을 사용하면, 대화 내용이 포함된 Text파일이 생성되는데, 이 Text 파일을 사용해서 누가 몇건의 챗팅을 보냈는지 통계를 내는 Web 페이지를 만들어봤습니다. HTML과 Javascript로만 구현되어 있어서, 웹서버 없이 Local에서도 실행이 가능 합니다. 기능 웹 브라우져를 열어 아래 URL로 이동 합니다. http://host.newtype.pe.kr/KakaoTalkCounter/?sorts[count]=-1 페이지를 열면 아래와 같이 나옵니다. 버튼을 클릭해 Text 파일을 선택합니다. Table 형태로 누가 몇건의 챗팅을 했는지 보여줍니다. Pie Chart 로도 내용을 보여줍니다. 구현방법 Text 파일..

Javascript로 만드는 CVS 로그 파서.
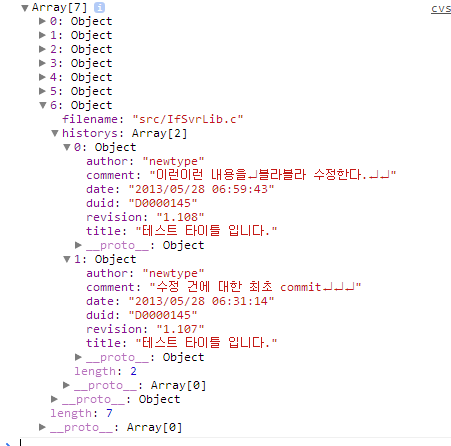
업무상 소스의 버전관리 소프트웨어로 CVS를 사용합니다.( 남들은 SVN 이나 git 를 사용하던데, 장비가 구형 sun 장비다 보니.. ) 개발 과정에서 commit을 날리다보면, 내가 무슨 파일을 수정했는지 잊을 때가 있습니다.개발 건별 패치리스트를 작성할 수 있도록 웹페이지를 하나 만들기로 했습니다. [ 설계 ] 1. cvs log 명령을 실행하는 shell script를 작성한다. 2. Shell Script 를 실행하여 로그를 읽어 전달하는 jsp 파일을 작성한다. 3. html에서 jsp를 호출 하고, cvs log를 파싱하여 웹 페이지에 보여준다. [ 개발 ]1. shell script - ( cvs_log.sh ) #!/usr/bin/ksh cd $1 cvs log -N -S -d ">=$..

오라클 테이블의 레코드 사이즈 계산을 쉽게하자
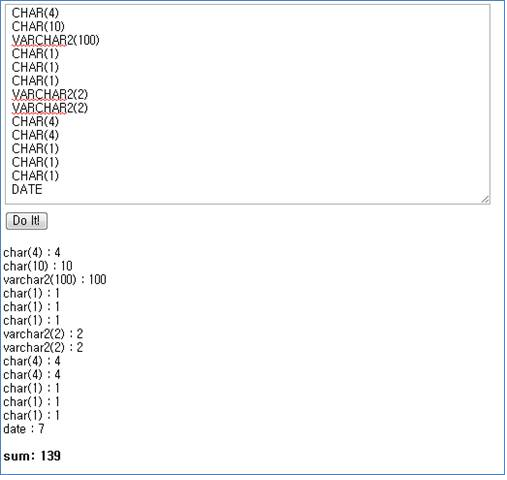
오라클 DB 테이블의 레코드 사이즈 계산을 할 필요가 있었다.구할려고 보니, 데이터 형별로 계산 공식이 틀리다. 계산 공식 : http://epoonet.egloos.com/4479971 쉽게 계산하기 위해 HTML 로 작성해봤다. 사용방법은 DB테이블 Description의 레코드별 사이즈 부분을 TextArea에 붙여 넣고 실행하면 된다. 주요 소스 내용은 아래와 같다. 직접 실행을 위한 URL은 아래와 같다.http://host.newtype.pe.kr/tools/ora_table_size.htm
Javascript로 폭포수 바이러스 효과 구현..
얼마전 자바스크립트로 괴혼을 구현한 것을 보았다. 신기 하다 싶어서, 폭포수 바이러스 효과를 구현해 보았다. 스크립트를 실행하면, html 본문 내용을 Char 별로 파싱해서 떨어트린다. 발로짜서 인지, 속도가 엄청 느리다. 본문 내용이 많아지면, 브라우져가 버거워 하기까지 한다. 시간나면, 천천히 개선해 봐야겠다. http://host.newtype.pe.kr/fall/fall.html Chrome 에서 테스트 해봤다.