jQuery

오라클 테이블의 레코드 사이즈 계산을 쉽게하자
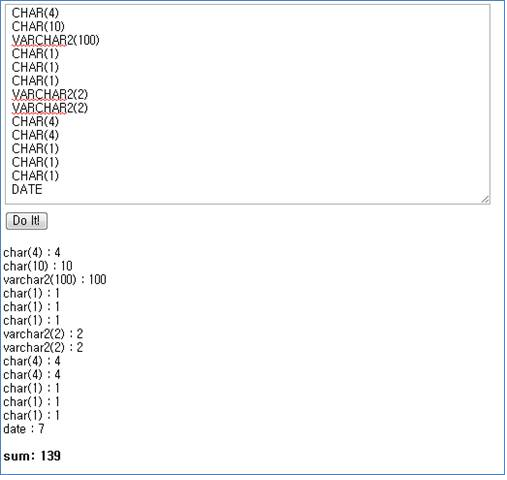
오라클 DB 테이블의 레코드 사이즈 계산을 할 필요가 있었다.구할려고 보니, 데이터 형별로 계산 공식이 틀리다. 계산 공식 : http://epoonet.egloos.com/4479971 쉽게 계산하기 위해 HTML 로 작성해봤다. 사용방법은 DB테이블 Description의 레코드별 사이즈 부분을 TextArea에 붙여 넣고 실행하면 된다. 주요 소스 내용은 아래와 같다. 직접 실행을 위한 URL은 아래와 같다.http://host.newtype.pe.kr/tools/ora_table_size.htm
CVS Commit 로그를 남겨보자
-. 요구사항 파악 및 설계 적용 패키지 작성을 위해 수정된 파일 목록을 추출 할 방법을 찾아 보기로 했다. 업무 때문에 소스 관리를 CVS 로 하고 있다. CVS의 단점은 개별 파일이력은 확인 할 수 있는데, 수정된 파일 목록을 뽑기가 쉽지 않다는 것이다. 구글링을 해보니 CVS에서 Commit 시점에 뭔가 처리할 수 있다는 것을 알았다. 먼저, CVS 서버에 접속해서 저장소의 CVSROOT 디렉토리를 보자 -rwxrwxr-- 1 cvs cvs 544 4월 22 09:23 checkoutlist -rwxrwxr-- 1 cvs cvs 694 3월 21 2009 checkoutlist,v -rwxrwxr-- 1 cvs cvs 882 4월 26 16:03 commitinfo -rwxrwxr-- 1 cvs c..
내 인생을 하루로 계산 하면..
김난도 교수의 "아프니까 청춘이다" 라는 책에 보면 "인생 시계"라는 말이 나온다. 평균 수명 80살을 하루로 계산해서, 1년을 18분 쯤으로 계산 한 것인데.. 내 인생 나이는 얼마나 될까? 내 인생은 오전 10시 43분 이란다. 인생 시간을 계산 해보자. http://host.newtype.pe.kr/1day/ 인생을 하루로 표현 하면.. 생일을 입력하세요 : 년 월 일 생입니다. by newtype jQuery를 이용했고, 테스트를 해보니, 약간의 오차가 있는 듯 하다.

allow_url_fopen off 일때, proxy 구현 방법.
jQuery에 관심이 생기면서, javascript 만으로 RSS 리더기를 만들어 보기로 했다. jQuery가 워낙에 많은 Plugin들을 지원하고 있어서, rss Parser도 금방 찾을 수 있었다. jFeed 라는 것인데, 소스도 간단하고.. 복잡한 기능이 필요없는 용도로는 적당했다. 그런데, 예상치도 못한 문제가 있었다. Ajax에서 다른 도메인의 페이지를 읽기 위해 proxy를 구현 해야 하는데.. 셈플 소스에 포함된 것이 정상적으로 동작하지 않는 것이다. 셈플 소스에 포함된 코드는 아래와 같다. 원인은 호스팅을 받고 있는 cafe24 에서는 보안상의 이유로 php.ini 파일에서 fopen 함수의 사용을 막아 놓은 것이다. 업체에서 제안하는 방법은, fsockopen 이용하는 방법으로 셈플 소스..
JQuery를 이용한 둥근 테두리 테이블 만들기
웹눈 님의 Round Table 소스를 JQuery를 이용하는 소스로 수정해봤습니다. JQuery를 요 몇일 보고 있는데, 재미있네요.. 이제 막 시작한 단계로 더 깔끔하게 다듬을 수 있을 것도 같은데.. 아직은 내공이 부족하네요. 좋은 방법 있으면 공유 해주시면 고맙겠습니다. 테스트입니다 [ 참고 ] Javascript로 테두리가 둥근 테이블 만들기 TAEYO.NET의 JQuery 강좌 jquery.com